Configurar jumbotrón
El jumbotron es un componente ideal para encabezar páginas de inicio de organismos, programas o productos.
En esta página
Qué es el jumbotron
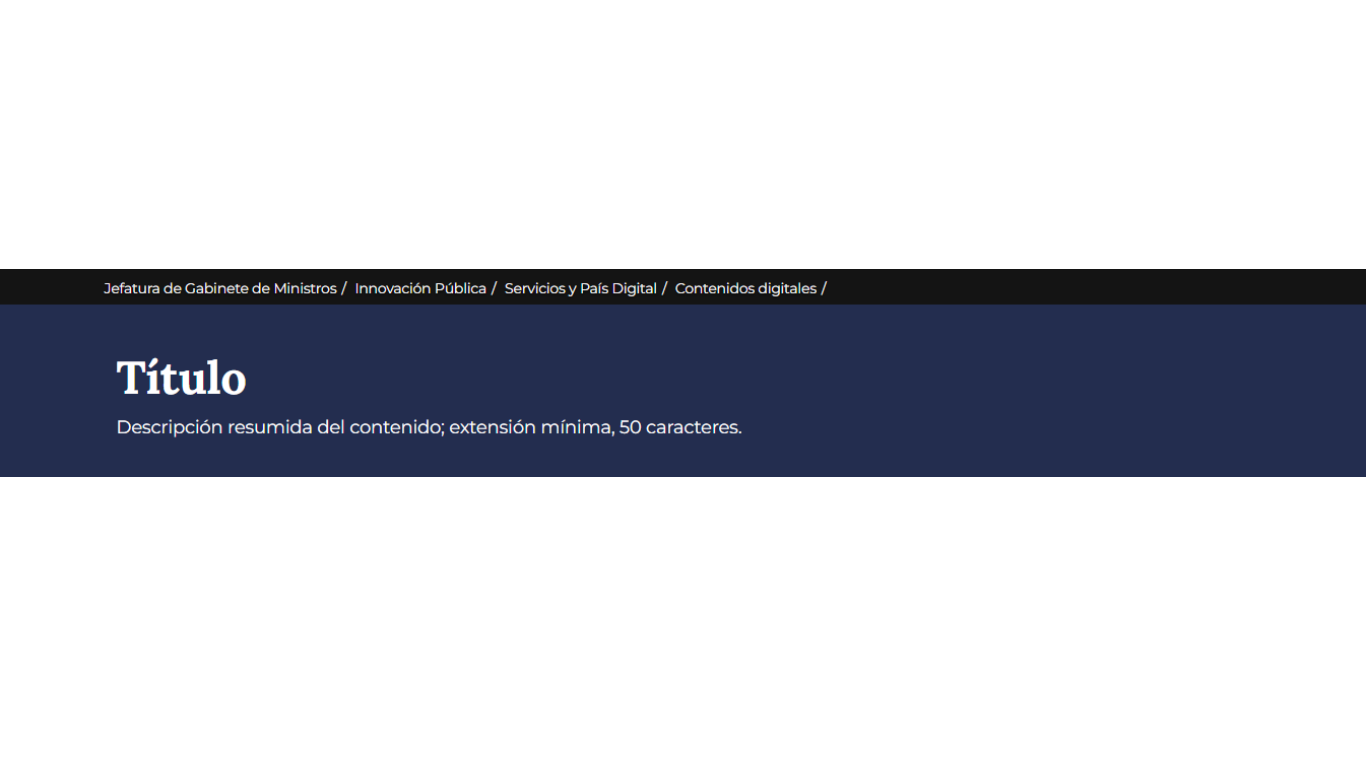
El elemento jumbotron es un componente ideal para encabezar páginas de inicio de organismos, programas o productos. Tiene breadcrumb, título y resumen, puede sumar otros recursos (que te explicamos más abajo) y se ubica inmediatamente debajo del header del sitio.
El contenido área cuenta por defecto con un jumbotrón que configurás en el panelizer.
Si querés poner jumbotron a una página o página de libro, deberás agregarlo por panelizer.
Todas las opciones de visualización cumplen con las pautas del manual de marca de Presidencia y con la Ley 26653 de accesibilidad web.
Buenas y malas prácticas
Solo agregá jumbotrón en páginas de inicio de una sección o tema (landing page), como una página de libro principal (o padre) o una página simple que presenta completo un producto o programa.
Es una mala práctica agregar jumbotron a cualquier página o a páginas de libro internas (o hijas): solo agrega más peso al contenido sin agregar valor informativo y confunde contenidos de menor importancia con los de más valor, lo que perjudica a los usuarios.
Para agregar un jumbotrón, ingresá a panelizer, hacé clic en el engranaje que está arriba a la izquierda de la sección "Ancho completo" —la de arriba de todo— y en el menú que se abre encontralo en la opción "Drupar".
Cuando agregues jumbotron a una página o página de libro, siempre desactivá los módulos "Título", el primer "'This node' Body" y "Separador" para que no quede información duplicada.
Opciones de visualización y configuración
Título del componente
No es un campo obligatorio. La información que escribas solo se ve en back, te sirve para reconocer cómo lo tenés configurado sin necesidad de entrar a editarlo; por ejemplo, "Color arándano y botón", "Isologotipo e imagen destacada".
¿Lleva isotipo, logo o isologo?
La opción por defecto es "No". En tal caso, se muestra el título como texto y debajo el resumen del contenido.
El isotipo es el símbolo o ícono que representa un producto, programa o marca. Abajo a la derecha de esta pantalla, por ejemplo, podés ver el isotipo del chatbot Tina.
Si tenés que subir uno, elegí "Sí, isotipo". La relación de aspecto ideal es 1:1.
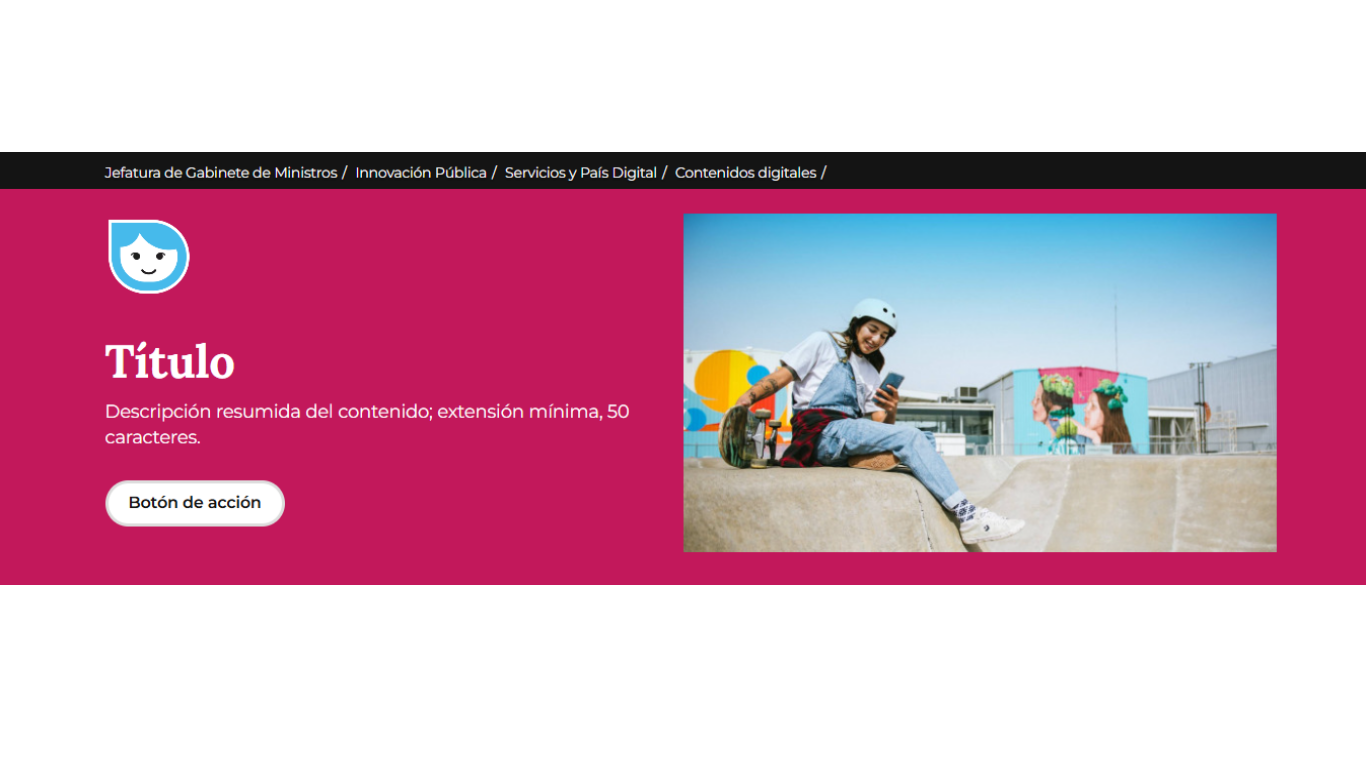
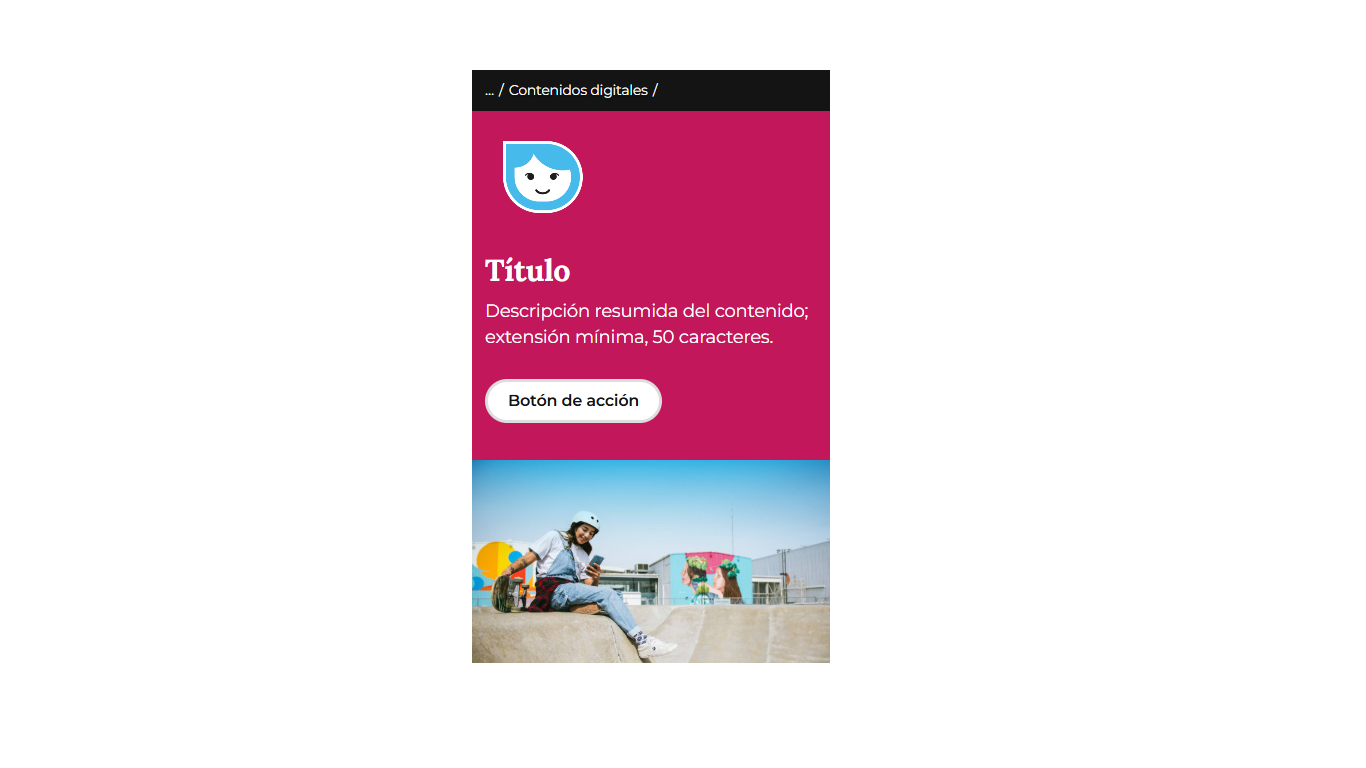
El isotipo se ve a la izquierda del título si el jumbotron no tiene imagen destacada ni ilustración y arriba del título si cuenta con imagen o ilustración.
También elegí "isotipo" si tenés que subir un sello, como el de la Anlis Malbrán o un escudo, como el de la Prefectura Naval Argentina.
Si lo que se representa gráficamente es el nombre de un organismo descentralizado o desconcentrado (como Anmat), de la marca de un producto (como Mi Argentina) o de un programa (como Capacitar), tenés que subirlo como logotipo.
Para ello, elegí "Sí, logo o isologo", La relación de aspecto ideal es de 1.1 a 5:1.
Cuando elijas logotipo, se va a ocultar el texto del título del contenido porque ese nombre está en el logotipo.
Si la imagen combina ícono o sello y texto, como el del programa Punto Digital, es un isologo.
En este caso, subilo también como logotipo.
Atención
Iso, logo e isologotipo solo admite formato png, que debe tener fondo transparente. Su tamaño máximo es 1 MB.
¿Lleva botón de acción?
El botón es un llamado a la acción del usuario para que haga clic en el recurso y obtenga un resultado en el contenido de destino: por ejemplo, ir a la versión en otro idioma del mismo contenido (destino interno) o iniciar una gestión en una plataforma fuera de argentina.gob.ar (destino externo).
La opción por defecto es "No".
Atención
Tené presente que, si ponés un botón en el jumbotron, el contenido que queda debajo pierde valor, porque estimulás al usuario a que salga de la landing antes de leerla completa.
Si elegís "Sí", en el campo "Texto" escribí la acción del botón. Siempre iniciá (aunque sea de manera tácita) con un verbo; siguiendo los ejemplos del inicio, podría ser "English version" o "Ingresá a la plataforma".
Cuanto más breve, mejor; la extensión máxima es 50 caracteres.
Si el botón va a apuntar a un contenido dentro de argentina.gob.ar, escribí en "Enlace interno" el título del contenido y asocialo con su nodo.
Si el botón va a apuntar a un contenido externo, escribí en "Enlace externo" su url completa (con el https:// del inicio). En este caso, el botón abre el contenido en una pestaña nueva.
¿Lleva foto destacada o ilustración?
La opción por defecto es "No". En tal caso, el jumbotron va a tener solo color de fondo (que te explicamos más abajo).
Atención
Solo publicá imagen si tiene valor informativo, de marca o ilustrativo para el usuario.
Si elegís "Sí, foto destacada", el título y el resumen va a quedar a la izquierda y la imagen a la derecha (y en móvil, arriba y abajo respectivamente).
La imagen debe tener relación de aspecto 16:9 y pesar menos de 3 MB. El tamaño recomendado es 600 x 338 px a 72 dpi; el máximo es 1920 x 1080 px. Si es mayor de 1920x1080, la plataforma la va a achicar.
En el campo obligatorio "Texto alternativo" describí el contenido de la imagen.
Si elegís "Sí, ilustración de Poncho", vas a poder elegir de una lista la que mejor se adapte a tu contenido. Hasta el momento hay más de 30 y se agregarán otras, podés conocer todas en el sitio del Poncho. A la ilustración debés asignarle un color de la lista desplegable.
Como la ilustración es una imagen en curvas, nunca se va a ver pixelada.
¿Cuál es el color de fondo?
Tenés dos opciones: color pleno o degradé entre dos colores.
Si el jumbotron tiene isotipo, imagen destacada o ilustración, solo vas a poder elegir un color pleno.
Los colores plenos disponibles son:
- azul;
- rojo;
- azul acero;
- eucalipto;
- palta;
- arándano;
- gris.
Los degradé combinan dos de algunos de los colores de la lista de arriba.