Crear grupo de atajos
La función de los grupos de atajos es mostrar determinado tipo de contenidos dirigiéndolos a enlaces internos o externos. Se organizan en columnas y podés elegir la cantidad de atajos por fila (1, 2, 3 o 4).
Cómo hacerlo
- Ingresá en la pestaña Panelizer y dentro de operaciones, seleccioná la opción Contenido.
- Definí la sección en la que vas a insertar el grupo de atajos a crear. Hacé clic en el ícono de engranaje de la izquierda y seleccioná Agregar contenido. Dentro de Drupar encontrarás la opción de Grupo de atajos.
- Ya en Grupo de atajos, completá los campos correspondientes del Atajo 1:
- Título: el nombre del atajo.
- Texto descriptivo: campo presente en todos los formatos, excepto botón y superior. Escribí una frase de unos 100 caracteres con un breve resumen o venta del contenido al que derivará el atajo.
- Enlace interno: cuando el atajo apunte a una página, página de libro, área, servicio o formulario de argentina.gob.ar, escribí su título como enlace interno. A continuación elegí el número de nodo del contenido que te va a mostrar.
Al quedar asociado con el nodo, el vínculo no se va a romper aunque luego el contenido cambie de nombre o de url.
Si te aparecen muchos contenidos con el mismo nombre, primero averiguá el número de nodo del contenido destino - Enlace externo: cuando el atajo apunte a un contenido fuera de argentina.gob.ar o a un documento descargable (pdf, docx, etc.), escribí en este campo su url completa (incluido el
https://del inicio) y tildá la opción Abrir enlace en una pestaña nueva. - Ícono: es obligatorio en los formatos «Destacado con ícono» y «Panel vertical», y opcional en «Simple».
Previamente buscá un ícono en el listado y luego seleccioná su nombre en la lista despleglable. Posteriormente, elegí el color del ícono en el listado desplegable referido la paleta de colores.
Si la opción de visualización no llevara íconos, seleccioná la primera opción de la lista: "sin ícono".
- Para crear el Atajo 2, hacé clic en el botón Agregar otro atajo. Cuando veas que éste ya sido creado, entrá al Atajo 2 y completá nuevamente los campos indicados en el paso anterior. Repetí el procedimiento cada vez que agregues un nuevo atajo.
- En Opciones de visualización, definí la visualización que querés darle al grupo de atajos:
- Formato: Desplegá el menú y seleccioná el más adecuado.
- Columnas: Desplegá el menú y optá por el número más apropiado. En los formatos simple, texto simple, destacado con ícono y destacado con imagen te va a permitir configurar hasta 4 (cuatro) columnas por fila. En el formato panel vertical, hasta 6 columnas.
- Hacé clic en el botón gris Guardar de la pantalla de los atajos y luego, no olvides volver a hacer clic en Guardar en la plantilla de Panelizer.
Formatos de visualización de los atajos
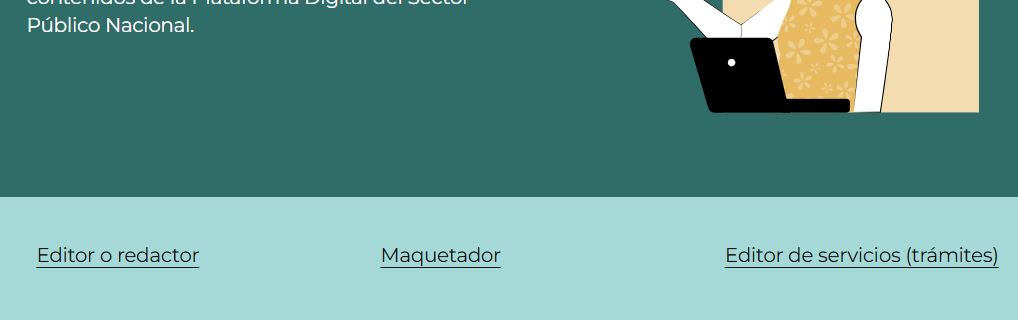
Superior
Como su nombre lo indica, solo funciona si lo ubicás debajo de un jumbotron y en la sección «Contenedor para los atajos» de panelizer.
Puede tener de 2 a 6 atajos que, en el caso de acceder desde una computadora de escritorio, se disponen en hileras de tres columnas cada una .
Los atajos se ven como hipervínculos, y el fondo adopta un tono del color del jumbotron que tiene arriba: si el jumbotron tiene fondo azul, los vínculos tienen un fondo azul claro; si el jumbotron es verde, los vínculos tienen un fondo verde claro.
Podés usarlo con uno de los siguientes dos criterios:
- como accesos directos en un área a ejes de gestión, políticas del organismo o públicos a los que se dirige.
Si los destinos dependen del group audience de esa área, luego replicá el mismo recurso en los contenidos destino. Para ello, en estos contenidos destino configurá el grupo de atajos con el formato «superior por área», así no tenés que volver a cargar los atajos en cada módulo (replica sin cambios el original que creaste). - como llamados a la acción a productos o servicios destacados.
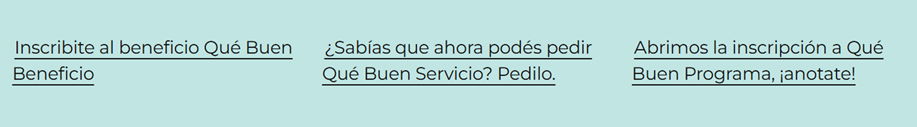
En lugar de poner solo el nombre del producto o servicio (que tiene un estilo institucional), si iniciás la frase con un verbo o lo incluís (inscribirse a un beneficio, solicitar un producto), estimularás al usuario a actuar (a hacer clic, estilo más orientado al usuario).
Con este uso ya no debés replicar el recurso en los contenidos destino.


Simple
Ejemplo:

Texto simple
Permite armar un listado estático simple de atajos con hipervínculos.
Ejemplo:

Simple con ícono
Ejemplo:

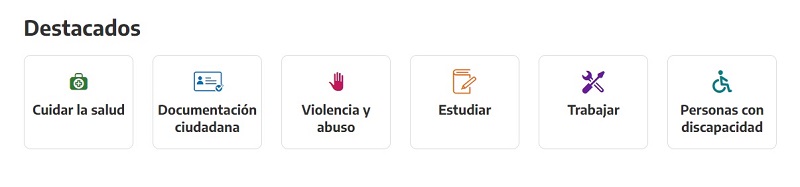
Destacado con ícono
Ejemplo:

Recordá utilizar íconos del listado correspondiente a la misma familia de argentina.gob.ar y aquellos que comienzan con "fa", para evitar desajustes visuales en la pantalla.
Destacado con imagen
La imagen debe ser de 480 pixeles de ancho x 320, en formato recomendable JPG. Si querés, podés conocer más sobre características y los tamaños recomendados de las imágenes.
Ejemplo:

Panel vertical
Admite hasta un máximo de 6 columnas.
Ejemplo:

Botón
El ancho del botón depende del largo del texto, no es estándar.
Ejemplo:
