2. Agregá campos al formulario
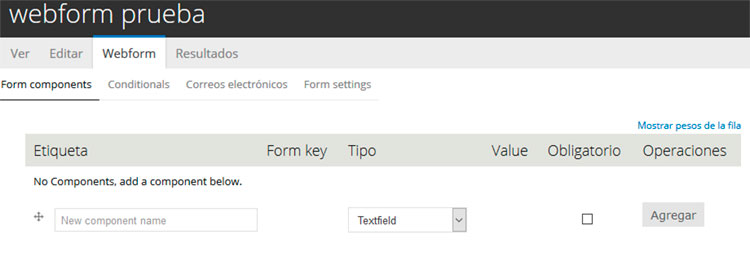
Una vez que guardes, vas a pasar a una pantalla en la que agregarás los campos del formulario. Si observás en el menú superior, pasaste del menú "editar" del paso anterior al menú "webform". A esta opción debés ingresar cada vez que quieras hacerle un cambio al formulario.

Acá vas a poder agregar cada campo, elegir el tipo de información que va a contener, asignarle un título (etiqueta) y definir si será obligatorio o no.
El form key es un nombre de uso interno de Drupal que se crea automáticamente con el campo. Si querés, podés asignarle manualmente una key o modificar la que crea el sistema. Dos campos pueden tener una etiqueta con el mismo nombre, pero no pueden haber dos campos con el mismo form key. Los form key deben estar escritos en minúsculas, pueden ser alfanuméricos o tener guión bajo y no pueden contener espacios.
Los campos que podés agregar son:
- Campo de texto (predeterminado): es un campo de texto breve, no superior al párrafo, que sirve para nombres, direcciones o todo otro contenido alfanumérico.
- Área de texto: es un campo de texto extendido, de varios párrafos, que sirve para respuestas abiertas.
- Correo electrónico: es un campo importante, porque después vas a poder configurar que el usuario reciba en ese correo electrónico una confirmación u otra información cuando complete el formulario.
- Marcado: crea un campo de texto en markdown en el que agregás contenidos que el usuario no puede editar.
- Opciones de selección: le ofrecés al usuario la posibilidad de que elija entre alternativas, una o varias (provincia, género, sí/no).
- Número: el usuario solo puede informar cifras (con o sin decimales), como edad, DNI, CUIT o un importe.
- Fecha: el usuario puede informar una fecha en particular.
- Hora: el usuario puede elegir un horario en particular dentro de una banda horaria o todo el día.
- Archivo: el usuario puede adjuntar documentación en varios tipos de archivo.
- Salto de página: te permite crear un salto de pantalla en el formulario. Sirve para evitar el excesivo scroll en formularios muy largos o crear secciones específicas a las que el usuario va a acceder según lo que se responda en “select options” (si creás campos condicionales).
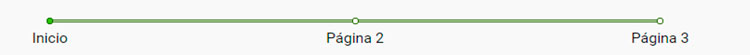
Asignale a cada salto de página una etiqueta diferente. En el siguiente ejemplo, al primer salto de página lo llamamos "Página 2" y al segundo, "Página 3". El nombre "Inicio" lo agregamos en la configuración del formulario.

Hay tres campos que no son funcionales:
- Oculto.
- Cuadrícula: sirve para armar escalas de medición (de excelente a pésimo, por ejemplo). En su lugar usás “Opciones de selección”.
- Conjunto de campos: es un campo de texto que sirve para agregar comentarios. En su lugar usás “Marcado”.
En todos los casos podés configurar si es obligatorio o no.
Después de que agregues un nuevo campo, vas a pasar a su configuración, que varía según el tipo de campo. A esta misma configuración vas a poder ingresar a través del menú “editar” que aparece a la derecha de cada campo en el listado de componentes.

Cada vez que agregues un nuevo campo, de manera predeterminada te va a ofrecer que agregues un tipo de campo igual al último que creaste.
También podés clonar un campo ya creado y luego hacerle modificaciones, así te ahorras el trabajo de crear desde cero varios campos con características y configuraciones similares.