6. Terminá de configurar el formulario
En el menú "form settings" podés hacer lo siguiente:
- Redirection location: si querés mostrarle al usuario un mensaje de confirmación de envío, destildá "Confirmation page", te conviene crear una página especial para la confirmación e informarla en "Custom URL".
En la página de confirmacion que creás podés poner el mensaje que desees y un botón en markdown que dirija al usuario a la sección del sitio que vos decidas.- En el caso de nuestro formulario de ejemplo, cuando lo enviás te dirije a una página de este libro.
- Webform submission storage period: podés configurar que las respuestas se borren después de cierta cantidad de días.
- Progress bar: podés mostrarle al usuario cuánto le falta para completar el formulario.
Si va a tener varias páginas (que creás con el campo "page break"), le muestra por cuál página va y cuáles le faltan. Asignale nombre a la primera página en "First page label", el nombre de las demás lo va a tomar de la etiqueta que le asignaste a cada page break. - Opciones avanzadas:
De manera predeterminada, el botón "enviar" aparece con el título "submit". Cambiá el nombre en el campo "Submit button label".
Si querés mostrar el formulario en otra página (una landing, un contenido panelizado), tenés que tildar en las opciones avanzadas "Available as block".
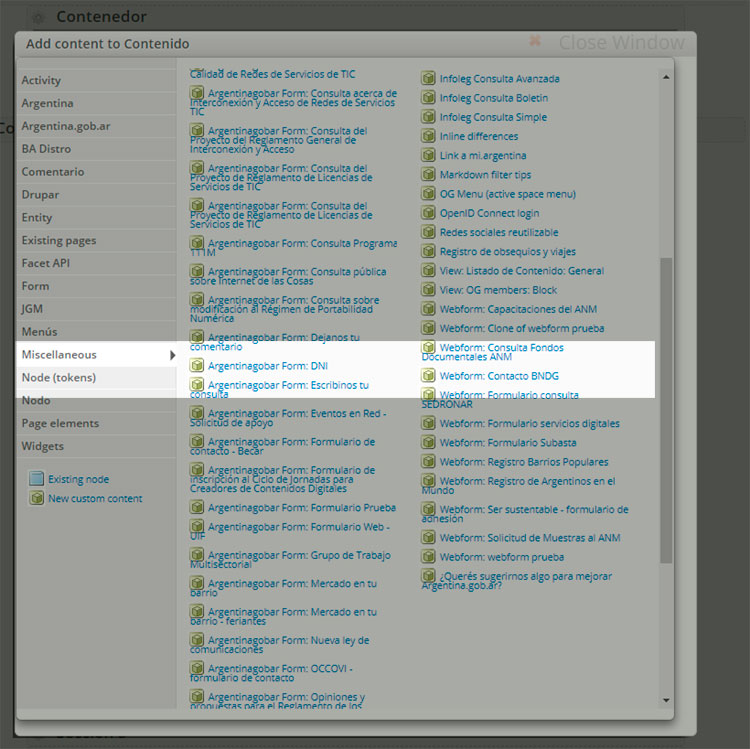
Luego, para insertar o embeber el formulario en otro contenido, lo hacés desde el panelizer:
1. Agregá un módulo.
2. Hacé clic en el menú de la izquierda en "Miscellaneous".
3. Buscá el formulario. El nombre aparece precedido por la palabra "webform".
Nuestro formulario de ejemplo está en esa página de libro vía panelizer, en realidad tiene su propia url. Recordá que el formulario es un contenido autónomo.